マテリアルデザイン ボタン 305609-マテリアルデザイン ボタン 影
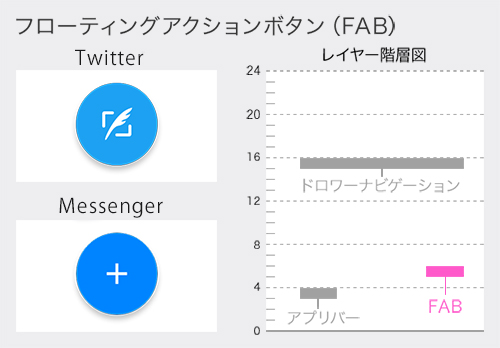
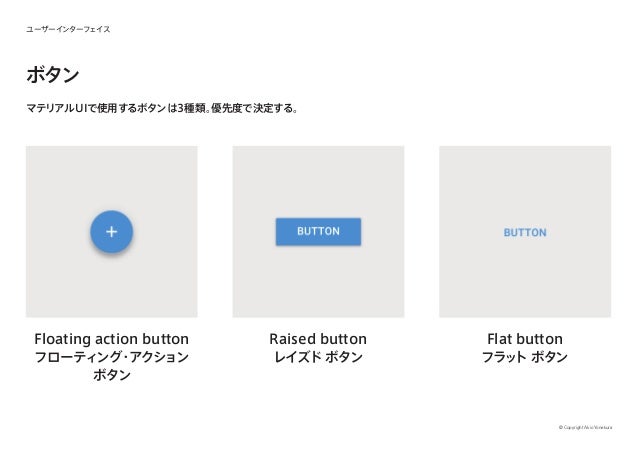
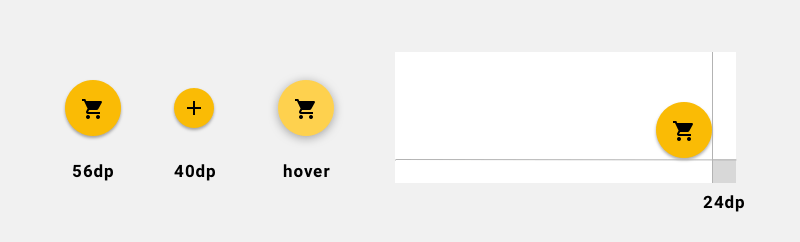
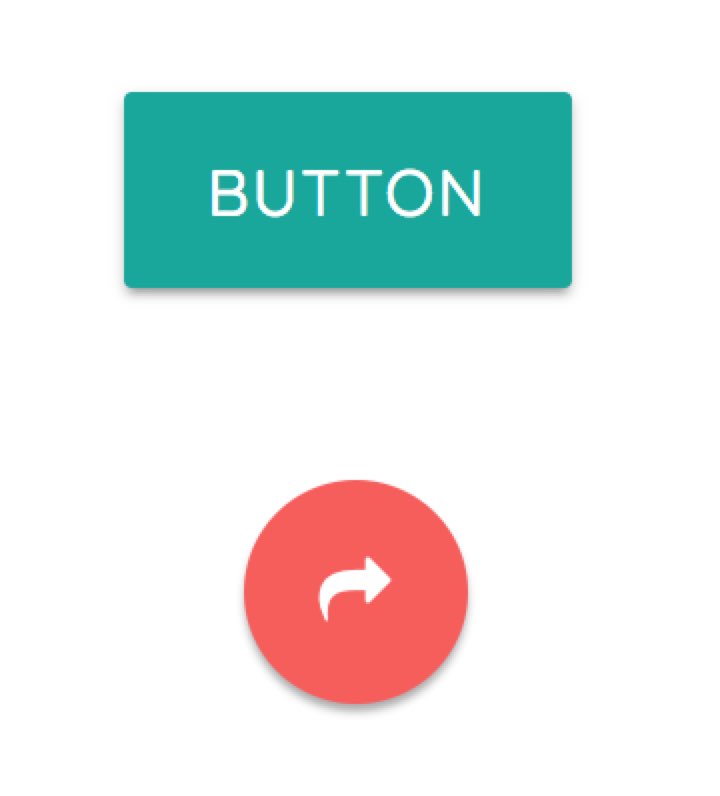
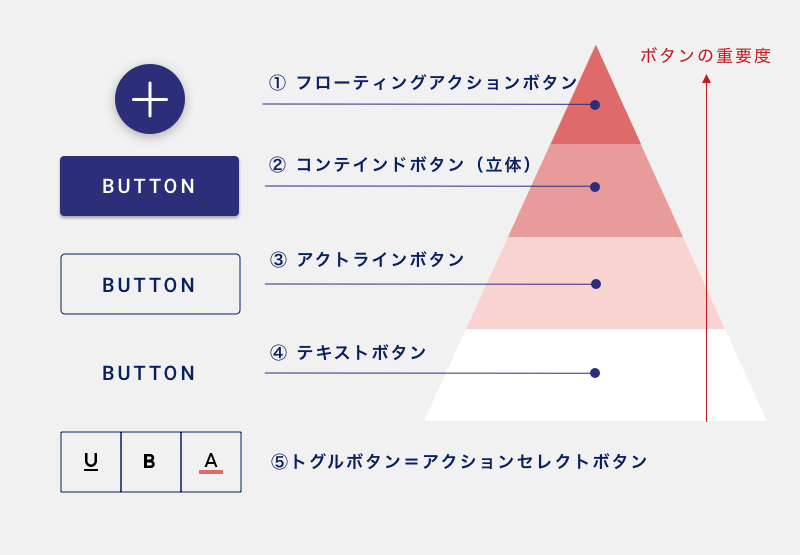
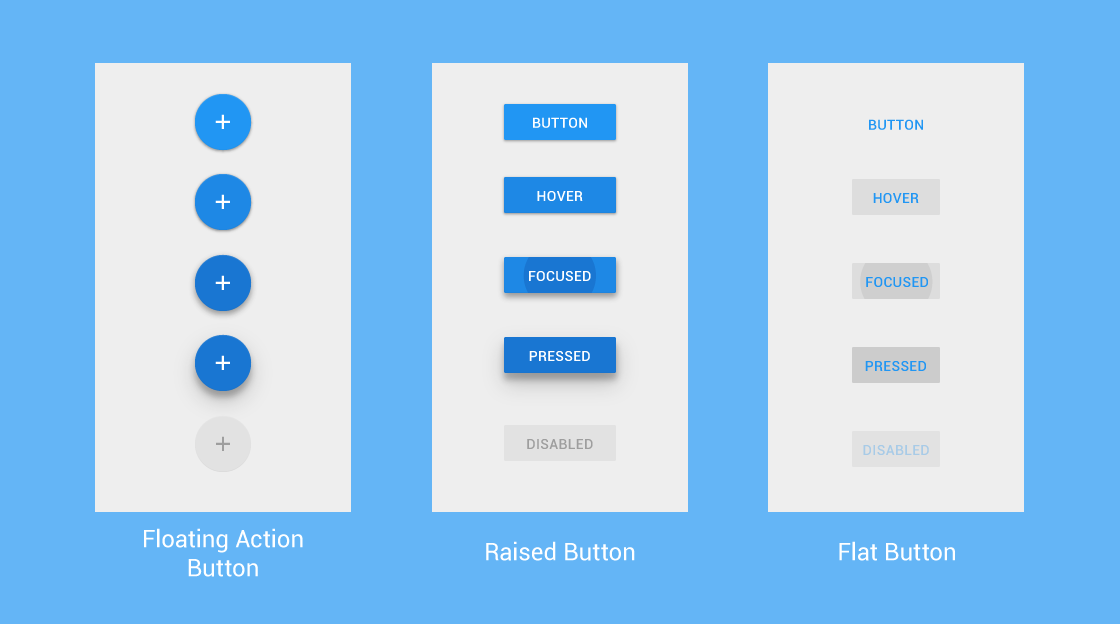
こんにちは。fastcodingデザイナーの七転び八重子です。 前回「これまでのデザインとマテリアルデザイン」をご紹介しましたが、今回は、実践編です。 マテリアルデザインで最初にするカラーの選び方について解説します。 1 使用するカラーを決める 最初にサイトで使用するカラーを選んで21/04/19 · 7マテリアルデザイン風のボタン マテリアルデザインのボタンの作り方は別の記事で解説しています。 ホバー時の波紋エフェクトのかけ方についても触れているので、気になる方は是非目を通してみてください。1 ボタンの種類 マテリアルデザインでは、主に5つのボタンを使います。ボタンの重要度によって、使い分けます。 重要度:高 フローティングアクションボタン(fab) マテリアルデザインらしいボタンの一つです。fabはカラフルで、浮き上がっていています。とても目立つボタンなので、促進したいアクションのためだけに利用してください。

3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog
マテリアルデザイン ボタン 影
マテリアルデザイン ボタン 影-01/04/16 · マテリアルデザイン的なボタンを制作や利用をしようとしても、多様なボタンが存在します。 各々のデザインスタイルを持ったボタンは活用シーンがそれぞれ異なるので、ボタンの意味合いを把握し、 ユーザー にとって価値のある制作に活かしましょう。 このニュースを読んだあなたにお「 Material Design 」は、Googleが提唱しているデザインガイドラインです。



2 マテリアルデザイン実践 カラーの選び方 Fastcoding Blog
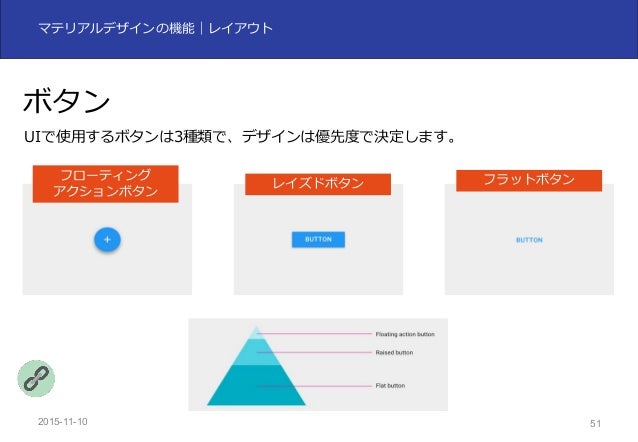
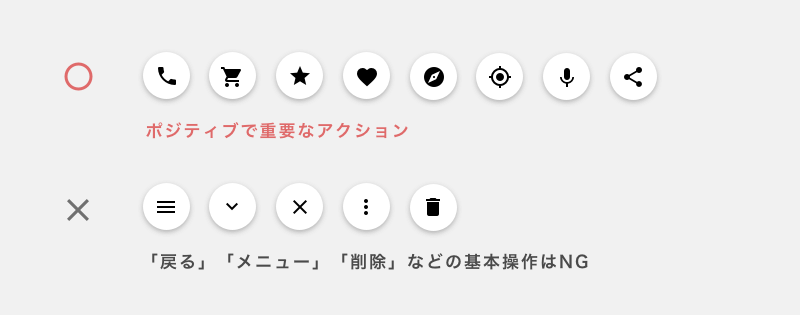
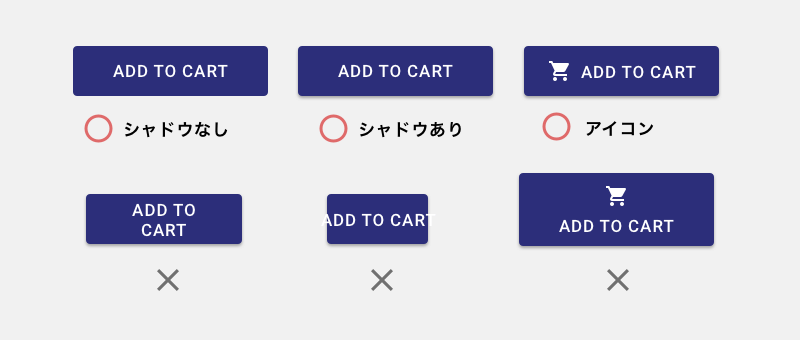
Android 配置 マテリアルデザイン ボタン Android素材のデザインボタンのスタイル (8) 最も簡単なソリューション ステップ1:最新のサポートライブラリを使用する compile 'comandroidsupportappcompatv725' ステップ2:親アクティビティクラスとしてAppCompatActivityを使用するどうもですよ、はやちですよ٩( ᐛ )و 今回はマテリアルデザインの中でもタッチした時に波紋が広がるタッチフィードバックボタンの実装方法を紹介いたします。全体のデモも用意したので是非触ってみてください( ˘ω˘)☞三☞シュッシュッマテリアルデザインにはさまざまなボタンがありますが、特に重要な3つのボタンについて解説します。 FABボタンの使い方 『FABボタン』はフローティング操作ボタン(Floating Action Button)の略で、主に重要な操作を行う目的で使われます。
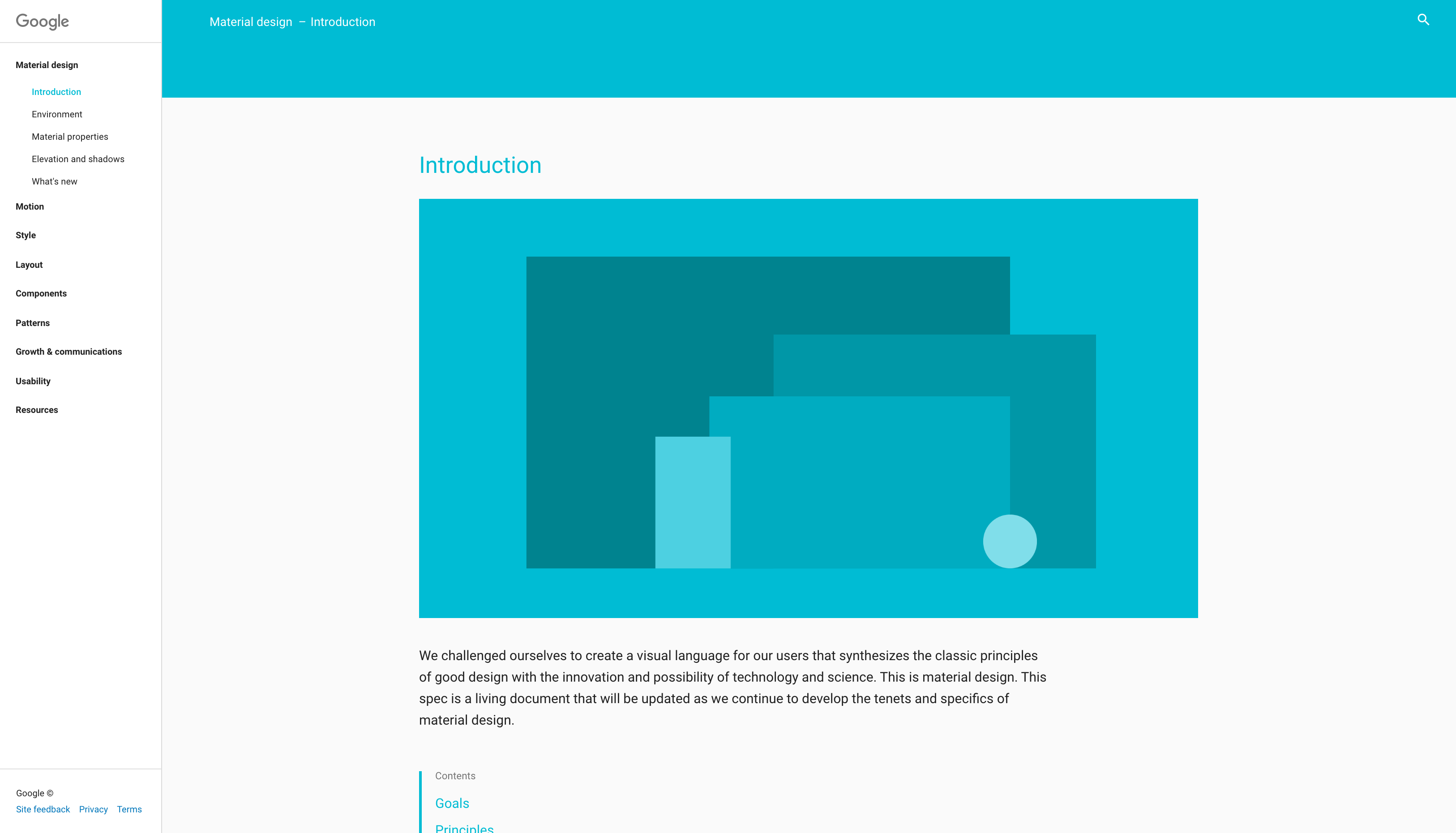
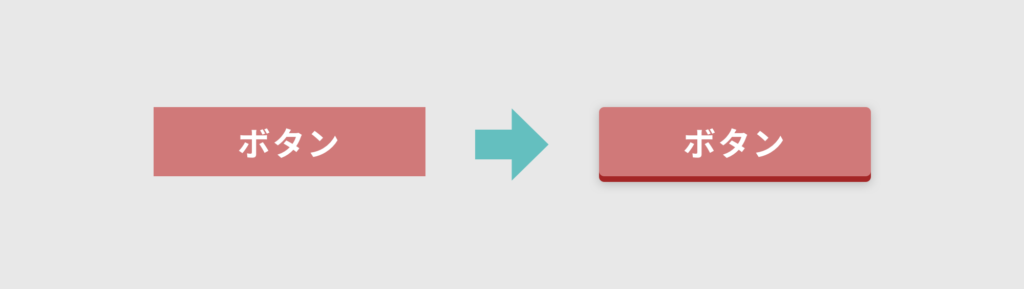
Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design Backed by opensource code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products16/03/16 · また、フラットデザインには影という概念がないため、Webでボタンとして使用する場合、クリックできるのかどうかわからないという操作性における課題が生まれる危険性があります。 マテリアルデザインのメリット マテリアルデザインは広義でフラットデザインの一部とも言われます15/06/ · マテリアルデザインのボタンでは、クリックした時に波紋(Ripple)が広がるようなアニメーションを JavaScript を使って表現しています。 この波紋アニメーションに近しいものはCSSでも表現することが可能です。
25/11/15 · ピンクを背景にした場合にどのボタンがいいか迷いましたが、アンバーが気に入りました。 delaymaniaっぽい配色も。 最後に 当然どちらのサイトのカラーも鵜呑みにしてる訳ではなく、カスタマイズすることもあります。あくまで参考に、っていう感じですね。 GoogleのマテリアルデザインReactの続きです。前回はstyledcomponentsでCSS in JSを事始めました。今回はUIフレームワークMaterial UIを事始めたいと思います。その名の通りGoogleが提唱するマテリアルデザインのスタイルを簡単に設定できるツールです。それではいきましょう!WPFのオープンソースのGUIライブラリMahAppsを使ってマテリアルデザイン風のボタンをサクッと実装してみました。 作成環境 Windows10 VisualStudio17 Update3 (1535) NET Framework 47 MahAppsMetro使用 FLATICONを利用 出来上がったもの 使った小技が以下の通りで、、、 MahAppsでウインドウデザインを変更する


簡単 マテリアルデザイン Materialize でサイト作ってみた 第3回目 ホームページ制作のliruudesign リールーデザイン



旬のデザイン マテリアルデザイン bbc Themes
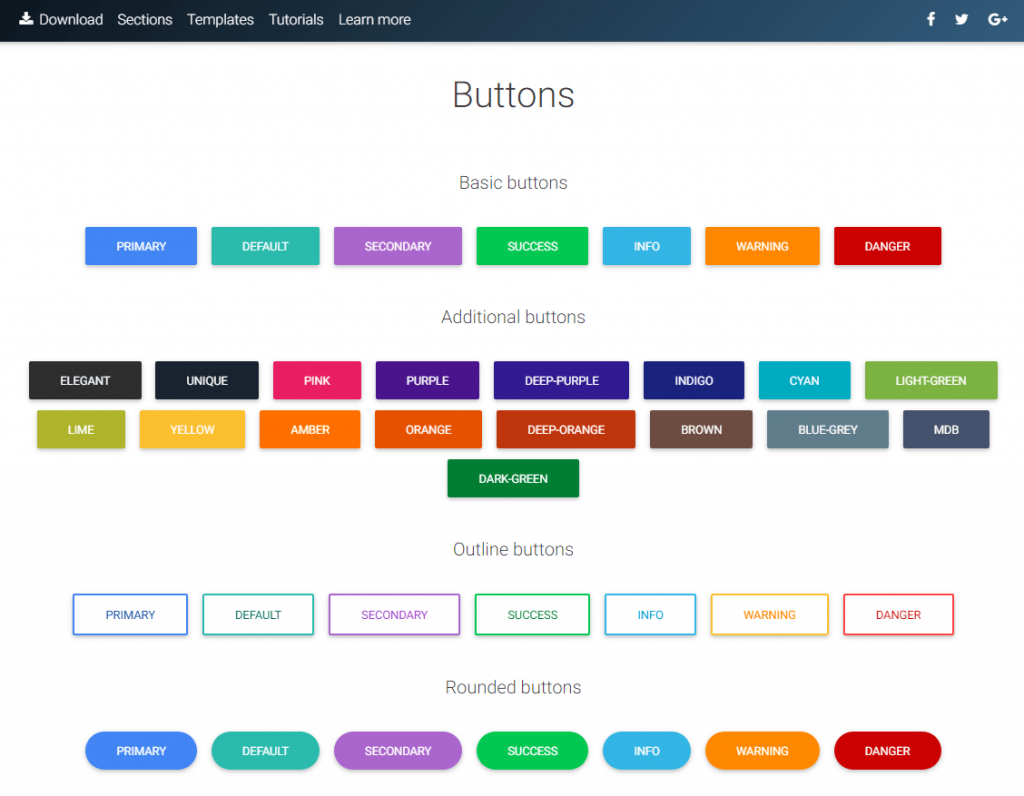
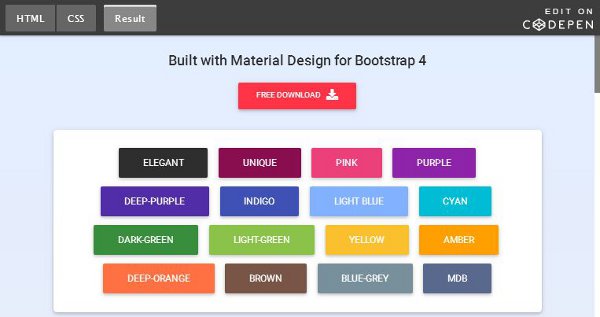
マテリアルデザインにおいてヘッダー、ボタン、カード型のリストなどの要素は「紙」と例えられます。 ・紙には厚さがあります。 ・紙どうしは重ねることができます。 ・紙は四角形、円などの単純な形をしています。 一方、写真や文字、アイコンなど紙の上に乗っかっているパーツはBS4のマテリアルボタン See the Pen Bootstrap Buttons Material Design & Bootstrap 4 by MDBootstrap (@mdbootstrap) on CodePen オンラインで入手可能なたくさんのBootstrapのテンプレートの中には、マテリアルデザインを使っているものがあります。そして、このCodePenのサンプルは、Bootstrap 4のマテリアルデザインを使って実行できる魅力的な技術をすべて紹介しています。30/04/19 · マテリアルデザインのボタンの使い方は?基本概念とともに紹介 更新日 0722 マテリアルデザインはGoogleガイドラインを参考に。基本を解説 更新日 0324 マテリアルデザインの色選びとは。パレットやサイトを活用しよう 更新日 マテリアルデザインの



Webデザインに取り入れたいグラデーションの効果的な使い方 ホームページ制作 Webマーケティング 株式会社spc



アプリ 追加ボタン デザイン Google 検索 ボタン デザイン ボタン 検索
Materialデザインのボタンはどうやって実装したらよいでしょう? 質問する 質問日 6 年、4 か月前 アクティブ 6 年、4 か月前 閲覧数 6,981件 5 Materialデザインガイドラインに書いてあるようなFloating action button, Raised buttonはどのように実装すれば良いのでしょうか? Flat buttonはこの二つを入れれば18/06/17 · マテリアルデザイン作成のためにAngular Materialを利用します。 Material DesignとはGoogleが発表したデザインのガイドラインです。直訳すると物質デザインですが、、画面のコンポーネントが本当の物質みたいに、ボタンを押すことで凹んだり、動いたり、テキストボックスにプリセットされた文字が25/02/21 · マテリアルデザインのボタンの種類 マテリアルデザインでは、画面操作に使うボタンにも、明確なガイドラインが存在します。マテリアルデザインで使う3種類のボタンについて、使い方や特徴を解説します。 フロート型



マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ



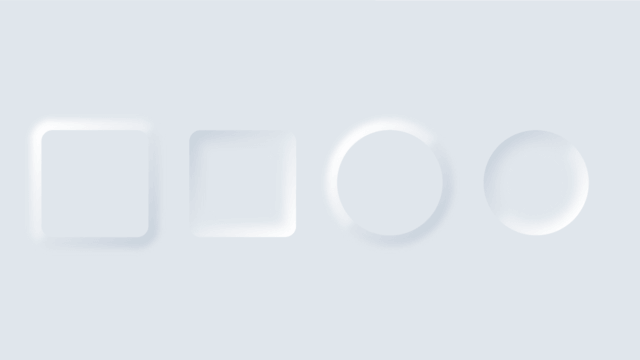
ニューモーフィズムuiボタンをillustratorでつくってみた イラストレーターの使い方
07/08/14 · マテリアル・デザイン(英 Material Design)は、Googleが発表した新しいビジュアル言語で、より良いユーザー体験を実現するための新しいテクノロジーに、どんな環境でも使える理想的なデザインを組み合わせようとしています。マテリアル・デザインのコンセプトはまだまだ新しく、参考になる資料やサイトが少なく、手が出しにくいのではないでしょうか。マテリアル デザインのボタンは、重要度や視覚的なスタイルに基づき次の 3 つのカ テゴリに分かれます。 Floating Action Button は、各画面での最も重要な操作に用いるボタンで、 視覚的に明確に認識できます。 Raised Button は、視覚的な強調が必要な重要な操作や、テキスト量の多いレ イアウトでMaterial is an adaptable system of guidelines, components, and tools that support the best practices of user interface design Backed by opensource code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products



Material Kit マテリアルデザインが実践できるbootstrapベースの無料uiキット ソフトアンテナブログ



マテリアルデザインのボタンの使い方は 基本概念とともに紹介 Offers Magazine



3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog



マテリアルデザインウェブボタンのイラスト素材



マテリアルデザインとは 特徴や今すぐ使えるフレームワークも一挙公開 Ux Jump



マテリアルデザイン風ボタンの設置 Android開発 It底辺脱却ブログ



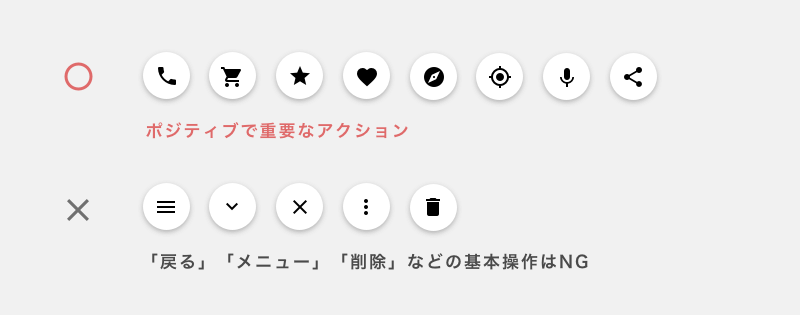
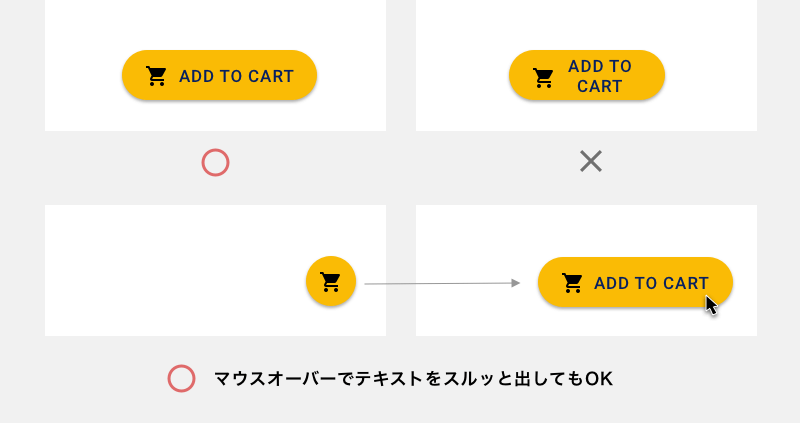
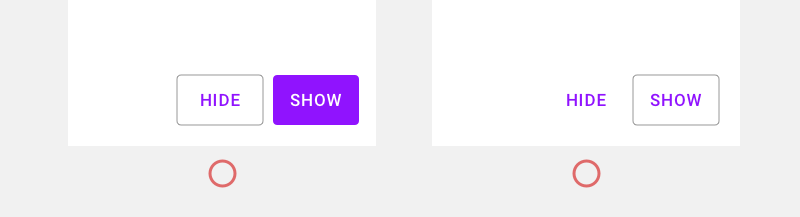
ボタンのラベルや配置順序のベストプラクティスとは Ux Milk


Q Tbn And9gcrdvjre1r Aeetplizzqwtvvchg8ke1kpqtosgtaobqzmulfuvu Usqp Cau



マテリアルデザイン 次々現れるマテリアルデザインのuiサンプルまとめ 株式会社レジット



マテリアルデザインとは フラットデザインとの違いも解説 Qeee


1



アプリフロントエンジニア必見 Ux向上に役立つフローティングアクションボタン Fab の使い方 Seleqt セレキュト



ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts



一手間でおしゃれに Cssでマテリアルデザイン風のボタンを作る方法 Web Design Cafe



グラデーションボタンユーザーインターフェイス Web ボタンマテリアルデザインui 矩形形状アプリアクション送信ベクトルグラデーションボタン Guiのベクターアート素材や画像を多数ご用意 Istock



マテリアルデザインを読んで学んだ 実践で使えるデザインテクニック第一弾 Bagelee ベーグリー



Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig



聞いて覚えるマテリアルデザイン入門



保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選



マテリアルデザインで見るタイポグラフィ 私は普段 講師としてwebやモバイルアプリのuiデザインを学校などで教えています By オロ Medium



2 マテリアルデザイン実践 カラーの選び方 Fastcoding Blog



3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog


10秒で準備完了 Material Design Lite を使ってみた 波乗りスタッフ日記 Web制作会社サーフボード



500x650x1aab581dd3aceeeafe8 Jpg 500 650 マテリアルデザイン フラットデザイン デザイン


マテリアルデザインに対応したangularjs用uiフレームワーク Angular Material 1 0 正式リリース Publickey



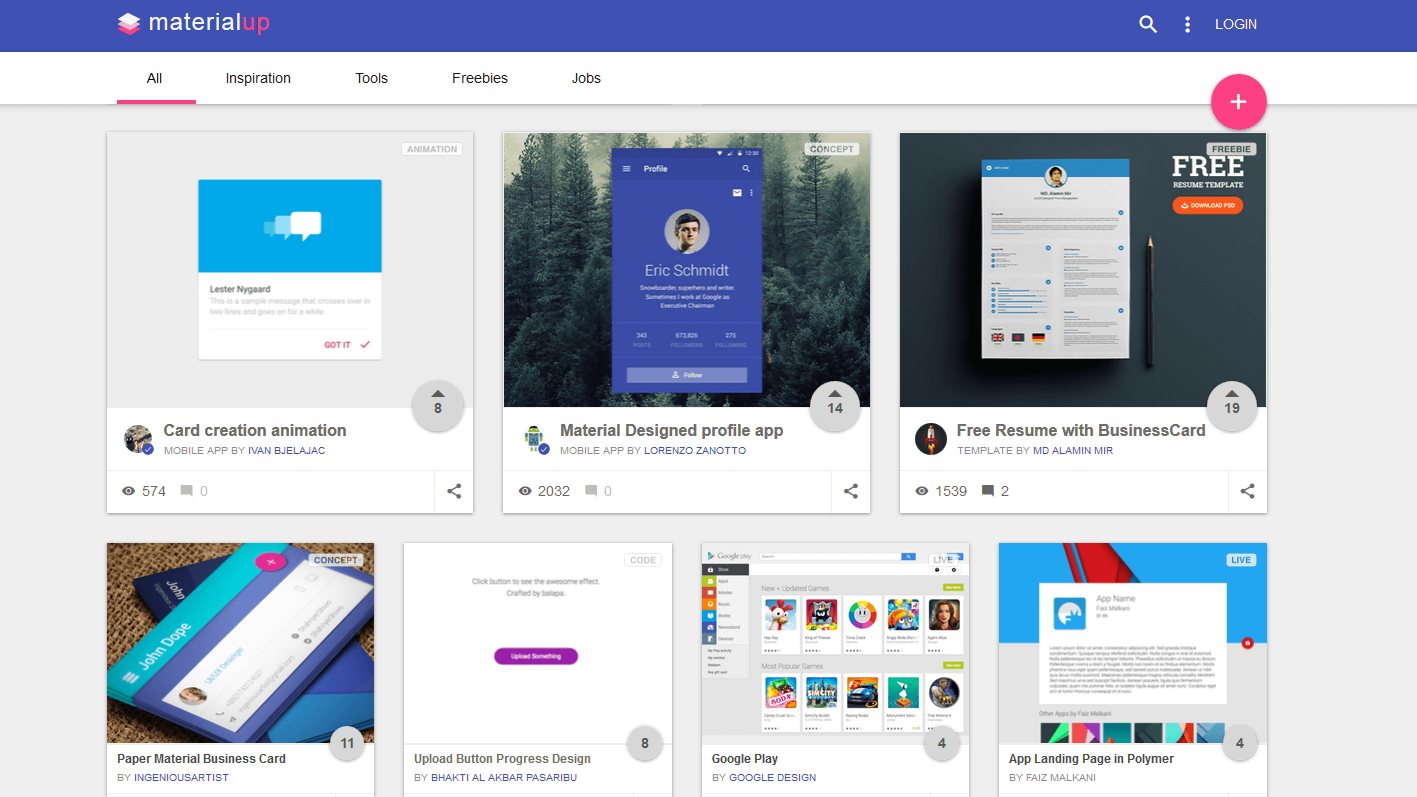
Googleの提唱する マテリアルデザイン の事例を集めまくって無料で素材のダウンロードまで可能な Materialup Gigazine



マテリアルデザインの特徴を解説 フラットデザインとは何が違う 発注成功のための知識が身に付く 発注ラウンジ



この記事では マテリアルデザインでやってしまいがちな間違いを72個まとめて紹介します Googleのガイドラインに違反しないように気をつけて制作を進めましょう マテリアルデザイン デザイン Webデザイン



アプリ内ボタンにマテリアルデザインアイコンを使う Android Qiita



モダンなマテリアル デザインの背景のベクトル イラスト デザインの線ボタンを購読します からっぽのベクターアート素材や画像を多数ご用意 Istock






旬のデザイン マテリアルデザイン bbc Themes



魅力的なマテリアルデザインのコードスニペット10選 Ux Milk



Googleマテリアル デザインから学ぶ4つの重要ポイント 参考uiデザイン 無料素材まとめ Photoshopvip


マテリアルデザイン向けに作成されたgoogleアイコンフォント Material Icons の使い方



React Uiフレームワークmaterial Uiでマテリアルデザインを事始める クモのようにコツコツと


Keen Ui マテリアルデザインのuiコンポーネント集 Moongift



ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode



Material Kit マテリアルデザインが実践できるbootstrapベースの無料uiキット ソフトアンテナブログ



マテリアルデザインウェブボタンのイラスト素材



ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



ガイドラインに従うだけがデザイナーの仕事 メジャーサービスuiから学ぶ マテリアルデザイン デザインってオモシロイ Mdn Design Interactive



マテリアルデザインを読んで学んだ 実践で使えるデザインテクニック第一弾 Bagelee ベーグリー


Googleマテリアル デザインをはじめよう 参考にしたい無料素材やアイデアまとめ Photoshopvip



コピペでデザイン 簡単マテリアルデザイン風コードまとめ Web Design Trends



Google マテリアルデザインwebサイト作成キットを無償公開 Itmedia Mobile



1 これまでのデザインとマテリアルデザイン Fastcoding Blog



Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig



デザイナーに届けたい マテリアルデザイン事始め Part 2 Qiita



フラットデザイン2 0って知ってる Arochan



3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog



マテリアルデザインのボタンクリックアニメーション作ってみた Aftereffectsトレーニング W Blender



さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ コリス



Googleマテリアル デザインから学ぶ4つの重要ポイント 参考uiデザイン 無料素材まとめ Photoshopvip



アニメーションが心地よいマテリアルデザインのuiサンプル5選 Ux Milk



マテリアルデザイン



Hoverでボタンアニメーション Transitionを使いこなすcssボタンエフェクト9選 Css アニメーション マテリアルデザイン アニメーション



そのボタン ほんとに押せる スマホデバイスにおけるボタンのプラクティス In Pocket インポケット



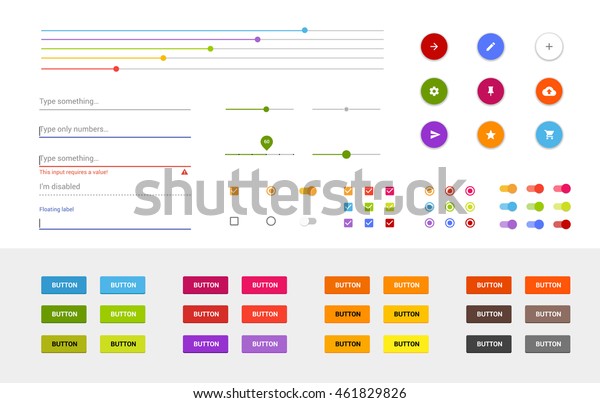
マテリアルデザインuiセット モダンuiエレメント ボタン スイッチ スライダ 進捗バー 入力 ログイン チェックボックス ラジオボタン 浮動ボタンエレメントのセット フラットスタイル のベクター画像素材 ロイヤリティフリー



マテリアルデザインのフローティングボタンを置く Qiita


カートボタンに追加のシンプルなデザインオンラインショップアイコンマテリアルデザイン Guiのベクターアート素材や画像を多数ご用意 Istock


怒りのui Googleのマテリアルデザインから学ぶui設計 アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



怒りのui Googleのマテリアルデザインから学ぶui設計 アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



フラットデザインとマテリアルデザインを比較して 基本を理解しよう ウェブラボ 株 スタッフブログ



ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



カードデザインのポイントと実装方法 Webクリエイターボックス



モダンなグラデーションアプリまたは小さなゲームボタンのベクトルを設定します ユーザーインターフェイスwebボタン マテリアルデザイン 今すぐアクションを呼び出す プレミアムベクター



デザインに関わる方全てに是非見て欲しい Google の新しいデザインガイドライン Material Design ガジェット ドローン 家電のレビューブログ Norilog ノリログ



Wpfのスタイリングを学ぶ Wpfでマテリアルデザインのボタンを作ろう インフラジスティックス ジャパン株式会社blog



3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog



3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog


Googleマテリアル デザインから学ぶ4つの重要ポイント 参考uiデザイン 無料素材まとめ Photoshopvip



3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog



Cssで作る 押したくなるボタンデザイン100 Web用


3



コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip ウェブデザイン Lp デザイン マテリアルデザイン



Css マテリアルデザイン風ボタンを作ってみよう Rakumaオンラインスクール



Uiデザインの要 ボタンデザインのポイント6つと トレンドを遡る Workship Magazine ワークシップマガジン



Ios Swift ボタンにマテリアルデザイン風のフィードバックをつける Developersio



Uiデザイナーが知っておきたい海外の優れたデザインシステム17選 Knowledge Baigie


今すぐボタンベクトルデザインを購入しますオンラインショップアイコンマテリアルデザイン Guiのベクターアート素材や画像を多数ご用意 Istock



デザイン Design おしゃれまとめの人気アイデア Pinterest ゆうや マテリアルデザイン デザイン Webデザイン



Material Design For Bootstrap4 その2 ボタンの実装 創kenブログ



Guiの歴史とこれから デザインってオモシロイ Mdn Design Interactive



3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog



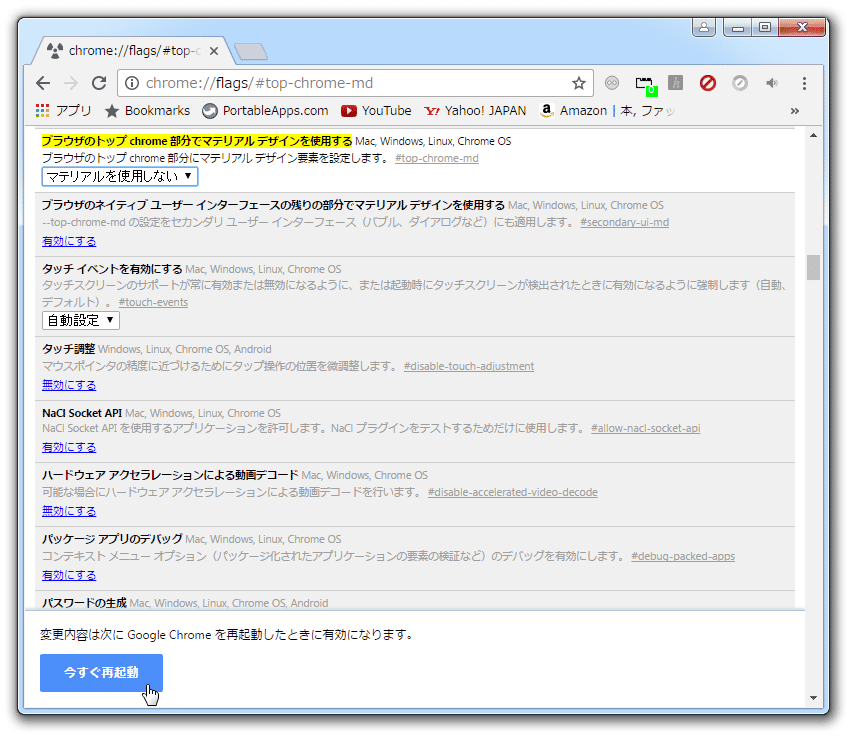
Google Chrome の マテリアルデザイン を無効化し 以前の見た目を取り戻す Giga 無料通信



Googleマテリアル デザインをはじめよう 参考にしたい無料素材やアイデアまとめ Photoshopvip



カード等のマテリアルデザインのコードスニペット10選 Google公認言語の活用でデザインプロセスをよりシンプルに 前篇 Seleqt セレキュト



マテリアルデザイン風タッチフィードバックが入ったボタンを作ってみた 株式会社lig



Googleマテリアル デザインをはじめよう 参考にしたい無料素材やアイデアまとめ Photoshopvip



Android L Uiデザインの特徴まとめ Dotproof



マテリアルデザイン 2 Subheaders Switches Snackbars Toasts Qiita



はてなブックマークiosアプリはマテリアルデザインの悪い見本 Uxエンジニアになりたい人のブログ


Q Tbn And9gctdc4zhzbh0ubyzvel6y3asujaf 4e1qrt7rzgrycauehb 4hyu Usqp Cau



年々進化しているボタンをデザインするポイントを解説 デザイナーの追求に終わりの文字はない コリス


Material Kit Bootstrapをベースにしたマテリアルデザインフレームワーク Moongift



旬のデザイン マテリアルデザイン bbc Themes



コメント
コメントを投稿